From maintenance operator to service provider
design thinking + wireframing

Overview
Client: An IT outsourcing company
Timeframe: Two months
My contributions: Wireframing, contributing during design sprint, design decisions, design support
Introduction
During my employment at Designit, I got to work on an interesting project with an IT outsourcing company. They wanted to make a transition from simply ensuring server up-time, to being a service provider for their customers. To make this transition, they hired us to introduce the design thinking approach to their development team. With their team, we worked on creating a few new features for their new customer dashboard.
Problem
Our client runs servers that hosts their customers’ services. When an important server goes down, a service might go down with it. Through customer interviews and an empathy mapping session with their team, we learned that their customers did not have a clear picture of how these servers were performing and when they were having issues.
Solution
We wanted to try and address this pain point. During a sprint with our client, we scoped a MVP prototype that would allow for our client’s customers to monitor the statuses of the servers relevant to them.
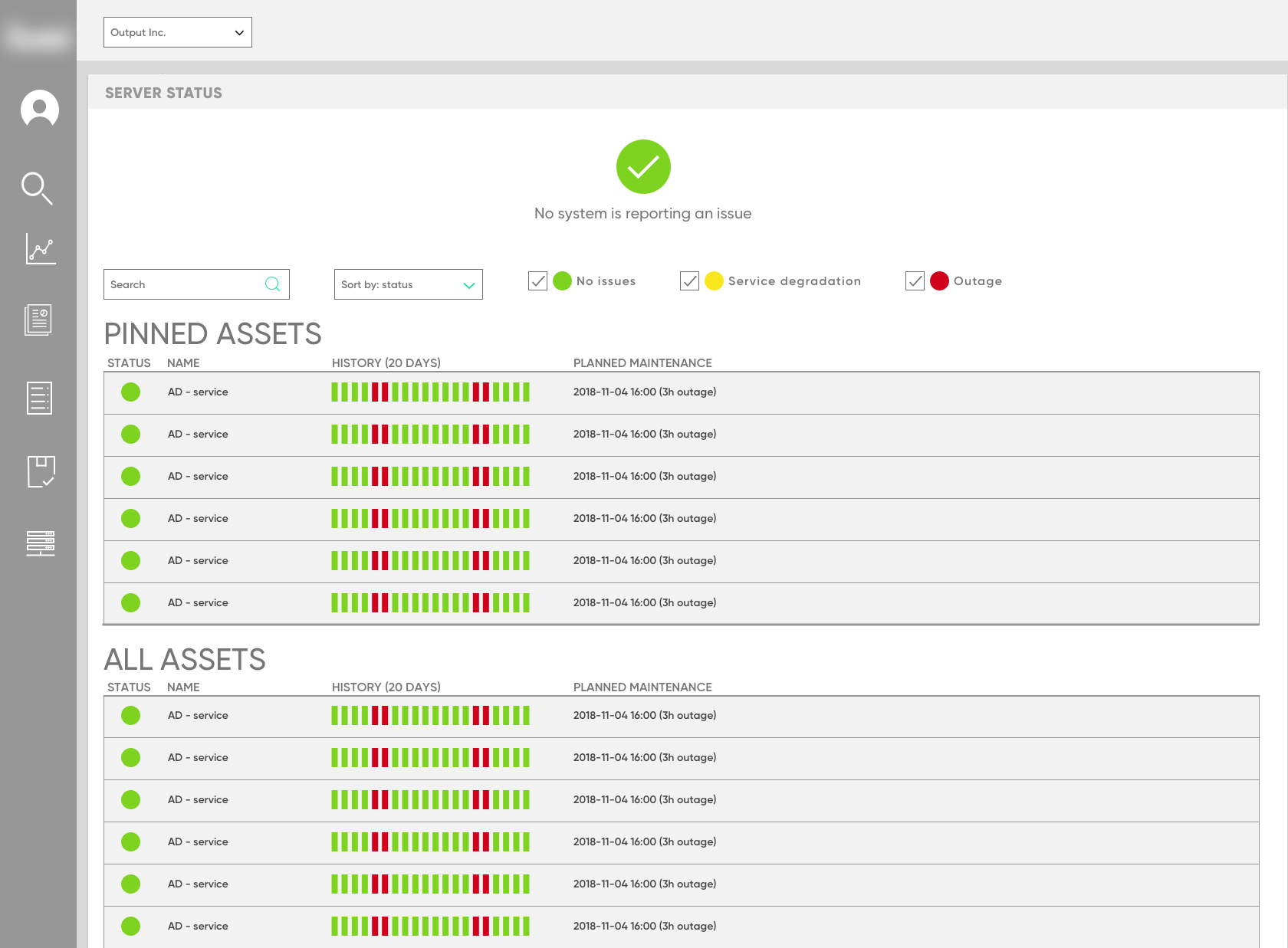
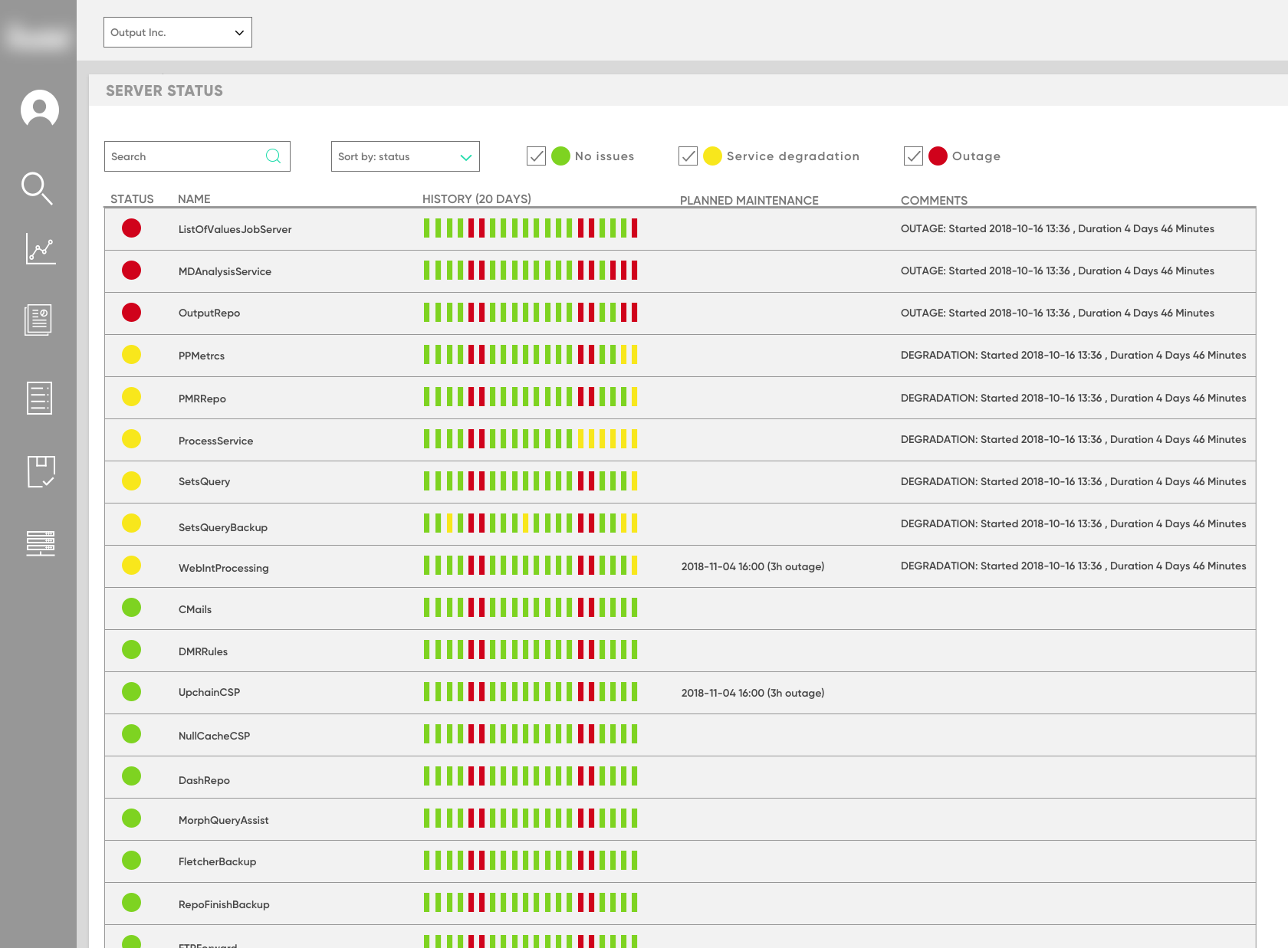
The wireframing process
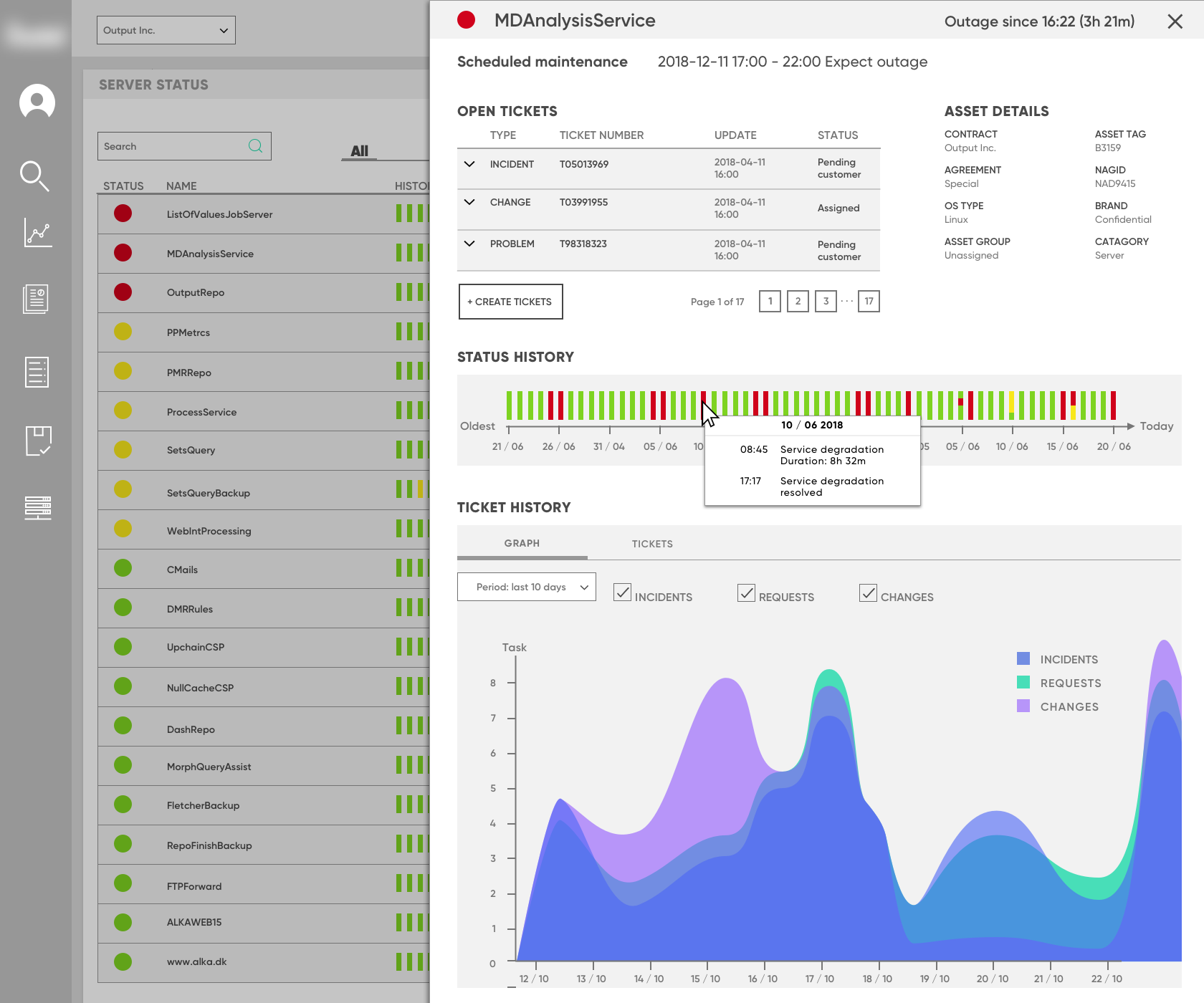
Though I was a part of the entire process, from start to finish, wireframing the server overview became my primary task. Throughout the process, we designed and our client implemented in a parallel process. This meant frequent talks with the front-end developers about what was possible within the time frame, and what wasn’t.
It wasn’t a blank-canvas scenario, as the previous development cycle had already established design patterns for most of the functions and modules we were going to use.



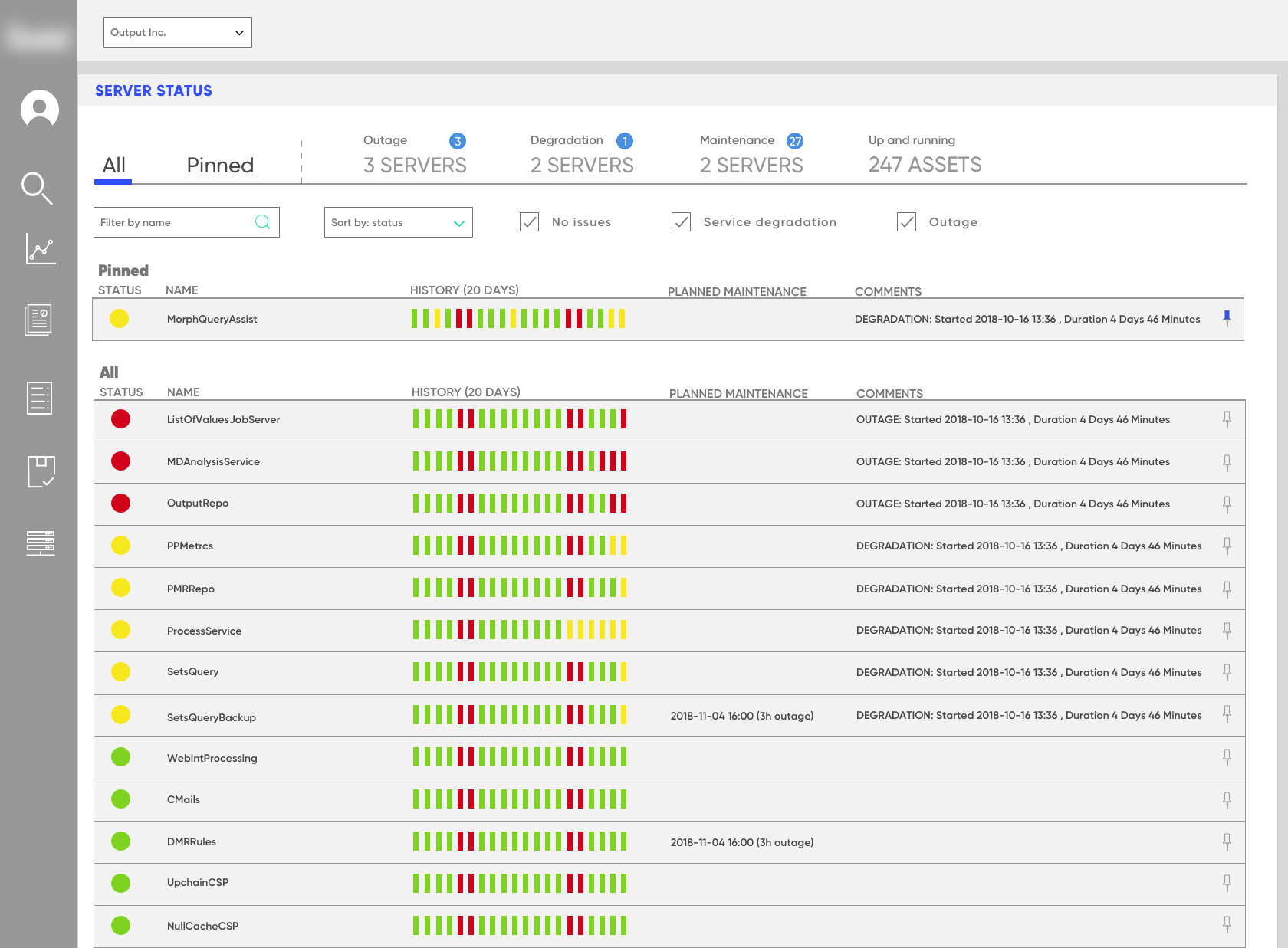
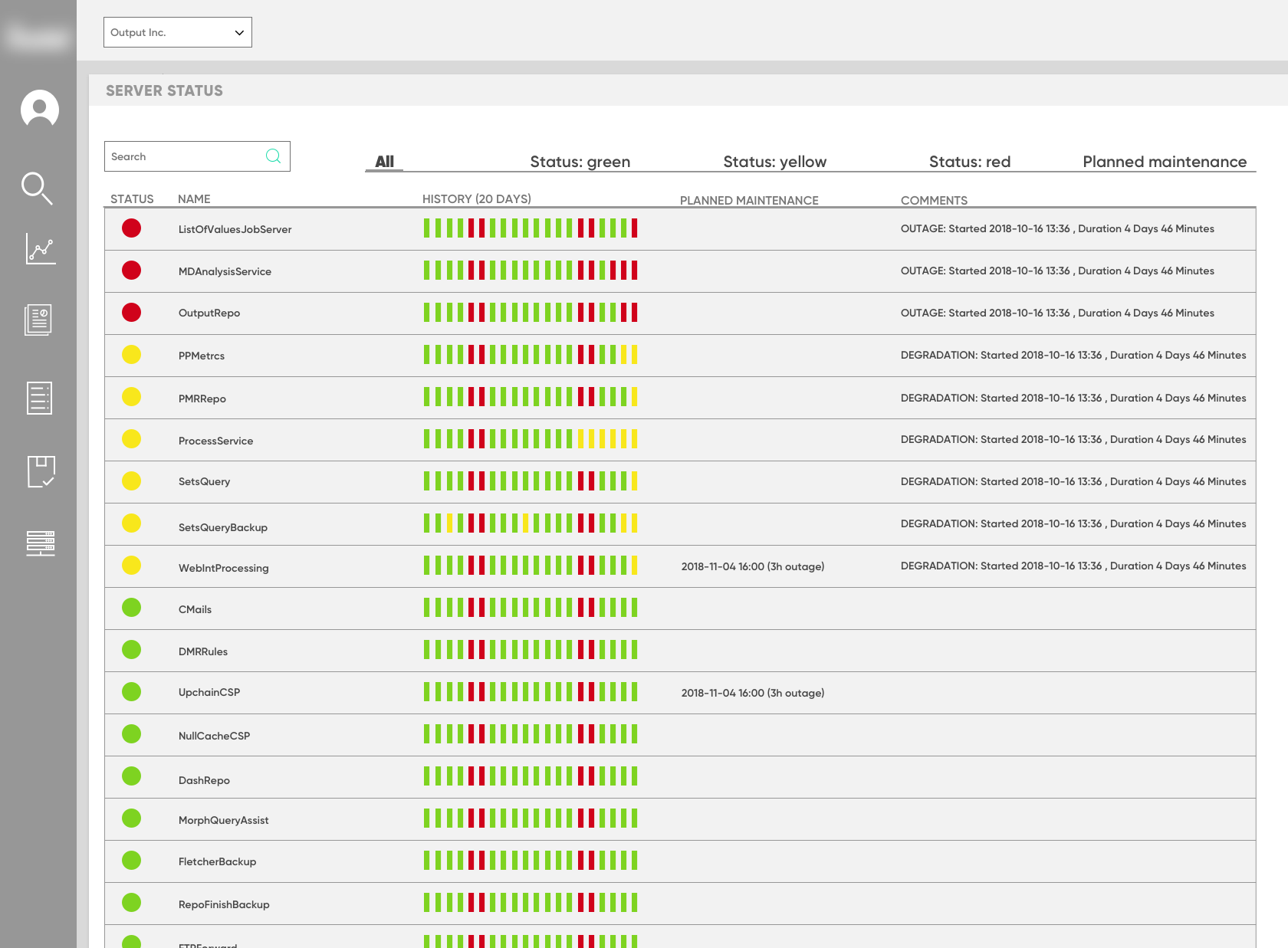
I toyed with the amount of columns, different ways to interact and sort the list and multiple ways of organizing the servers past the default configuration.



In order to get a better understanding for the users workflow and to see if it would create value, we created a way for the user to organize the servers. Through user testing, the functionality could help show us if this is something that makes life easier for the user, or if our efforts were better focused elsewhere.


I kept iterating on my wireframes, getting fast feedback and approval from both client and the design team. My design is based on a fairly wide view port, knowing that a vast majority of users would be at work, working with several +24” monitors. Later in the process, I designed the responsive version which I choose to omit here, due to NDA.


The process, from sketch to final draft solution, took less a week. Issues with implementation followed, forcing us to go back over our work and compromise.


Because I knew that the most important thing was to enable fast trouble-shooting, the servers that are having issues were always in focus. The history of each server lets the user get gain quick insight into possible issue patterns, and for how long the server has been down over a longer period of time.

Once the solution had been properly fleshed out in terms of functionality, a digital designer gave it a much needed aesthetic overhaul. Note that these wireframes are only of low fidelity, and do not represent the final design. Due to confidentiality, this is as much as I can show.
User test
We showed the MVP prototype with three of our clients’ customers. Reactions were very positive, as it felt to them like they had a better insight into the machines running their services. We adjusted a few things based on the feedback that we got. Unfortunately, we did not get to test the prototype in the context of their actual work, leaving a lot of questions still unanswered.
What this project has taught me
Working on this project was a great learning experience. I got to work with talented professionals to overcome complex challenges.
Designing as part of a multi-disciplinary team
Working in parallel with designers and programmers was thrilling, but taught me that there needs to be a very clear definition between what is still “in progress” and what is “finished”. Throughout the parallel implementation process, the developers would sometimes build an outdated prototype feature, simply because our communication had not been clear enough. In the future, I will strive to better communicate what is just conceptual, and what has been thought through.
Scoping the solution of a complex problem
There was a lot of eagerness to build the perfect feature from the onset, but my talented colleagues guided the focus towards creating “just what was necessary”. The project has taught me a few new ways to make sure focus stays on the “M” in MVP!
The modified sprint
My badass colleagues Stine and Jesper showed me a different take on the google design sprint, adjusting their methods and exercises from one day to the next. I have a much better impression of what is possible within the context of a sprint, beyond the format of what books on the matter suggest.
Photo credit: max.stolbinsky on Visualhunt.com / CC BY